이전 강의
https://mmol.tistory.com/256
[rails6] 루비(rails)를 사용하여 CRUD 실현하기(기초)-1
한국에는 ruby on rails를 사용한 강의가 너무 없어서 한 번 만들어보려고 합니다. (사실 루비보단 파이썬 장고가 조금 더 현대적인 언어이고 더 좋지만... 저는 이걸 해야해서 ㅠ) 저도 공부하면서
mmol.tistory.com
이번에는 직접 form을 만들고 데이터베이스에 컬럼을 추가해보겠습니다.
참고로 여기에 작성한 강의는 최신버전 or 실제 개발자들이 사용하는 방식이 아니라
rails를 사용하여 CRUD를 어떻게 구현할 수 있는가 설명하는 기초 강의입니다.
1. Form 생성하기
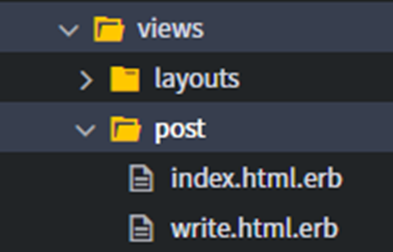
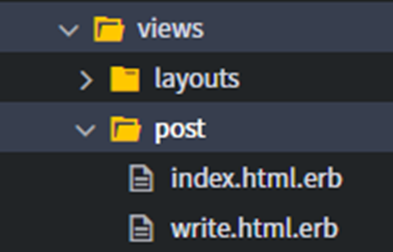
먼저 app/views/post 폴더 안에 다음과 같이 2개의 파일을 생성합니다.

그리고 index.html.erb에는 index를 입력하여 index 페이지에 들어갔을 때 해당 글자가 표시되게 합니다.

<시작 페이지 변경하기>
구름 IDE에서 F1 키를 누르면 프로젝트 내의 파일을 검색할 수 있습니다.
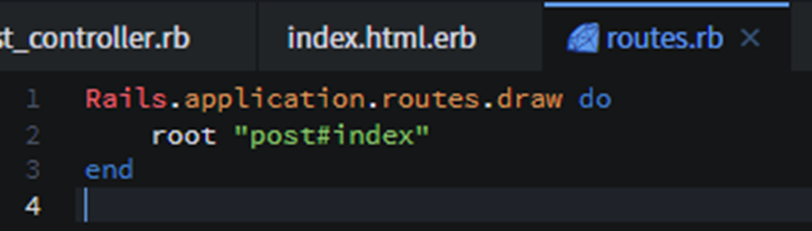
거기서 routes.rb를 찾습니다.
routes.rb 파일은 URL 경로에 따라 어떤 페이지를 보여줄지 정의하는 파일입니다.
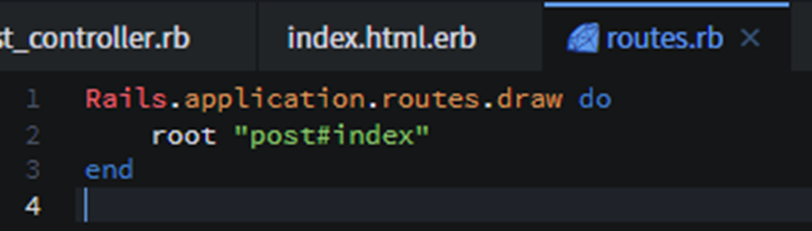
다음과 같이 입력
 routes.rb 수정
routes.rb 수정
이렇게까지 하고 프로젝트를 실행해보면(오른쪽 위에 실행 버튼 있음)
다음과 같은 페이지가 뜹니다.
 시작 페이지가 index.html.erb로 변경
시작 페이지가 index.html.erb로 변경
<write.html.erb 파일 수정하기>
write.html.erb에선 form을 정의하여 데이터를 보낼 수 있게 합니다.
write.html.erb를 다음과 같이 작성

form 태그 안에 있는 내용을 설명하자면
action은 form에 입력한 데이터를 어디로 보낼지 지정
method는 보내는 데이터 형식을 get 방식으로 할지 post 방식으로 할지 지정
각각의 input 태그는 데이터 형을 정의하며 키 이름을 어떤 이름(name)으로 할지 정의(값을 사용자가 입력한 값이 된다)
submit 버튼을 통해 해당 form에 입력한 데이터를 전송한다
<controller 정의>
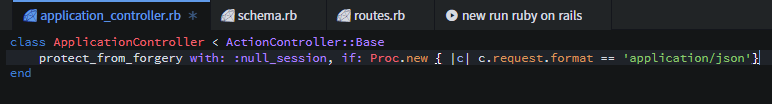
app/controllers/post_controller.rb를 다음과 같이 수정한다
 controller 수정
controller 수정
<rotues.rb 수정>
routes.rb를 다음과 같이 수정한다

<정리>
rails의 기본적인 작동 방법은 다음과 같다
1. 브라우저에서 웹사이트 경로 입력
2. routes.rb에서 해당 경로와 맞는 것을 찾음
3. routes.rb에 지정되어있는 controller 기능 실행
- "post#index"일 경우 controller의 post 폴더의 index 함수를 실행한다는 의미
4. 해당 함수의 이름과 동일한 html 파일을 보여준다
- "post#index"일 경우 layouts/post/index.html.erb를 보여준다
2. 데이터 베이스에 컬럼 추가하기
rails g model post로 생성된 데이터베이스에 대한 파일은
app/db/migrate 폴더 안에 생성된다
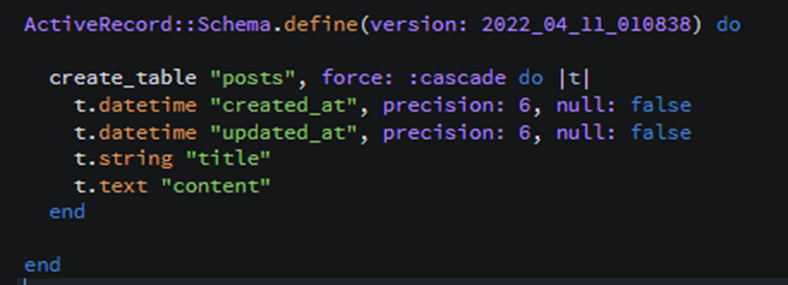
<schema.rb 파일>
현재 프로젝트의 모든 데이터베이스에 대한 정보가 나와있음

현재는 posts라는 데이터 테이블과
created_at, updated_at이라는 컬럼밖에 없음
여기에 title과 content라는 컬럼을 추가한다
터미널에
rails g migration add_newdata_to_posts
를 입력한다
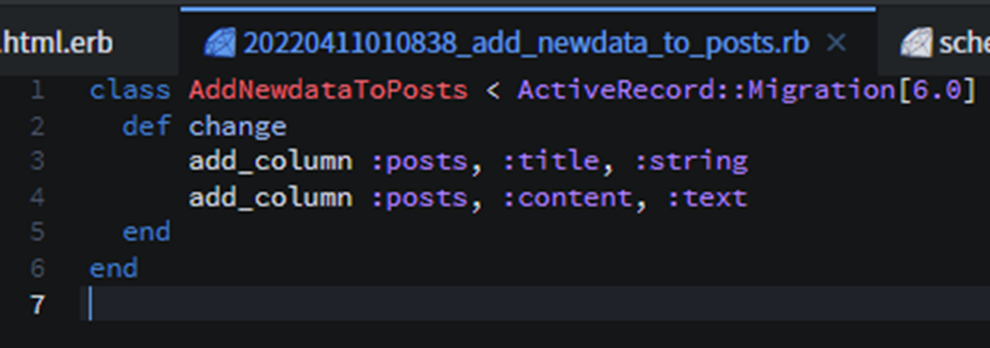
그럼 migrate 폴더 안에 날짜 + add_newdata_to_post.rb라는 파일이 생성된 것을 확인할 수 있다
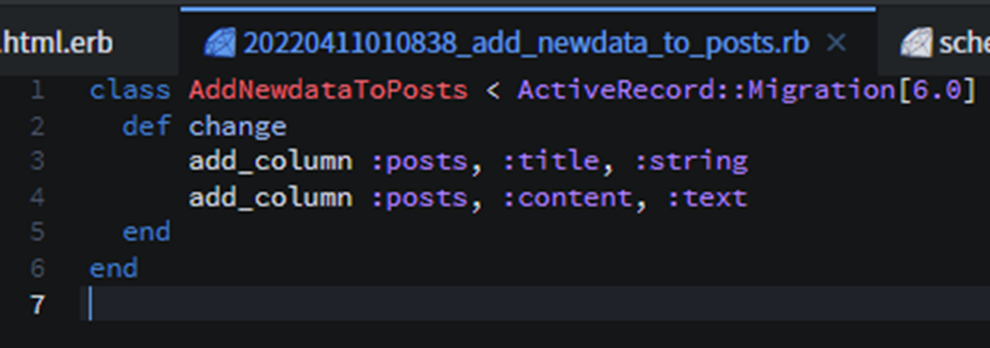
그리고 그 안을 다음과 같이 작성한다

add_column은 컬럼을 추가하라는 함수이며
어떤 테이블에, 어떤 이름의 컬럼을 어떤 데이터 형으로 추가할지 정의한다
그다음에 터미널에
rails db:migrate를 한다
이렇게 하면 데이터베이스에 변경된 사항을 저장할 수 있다
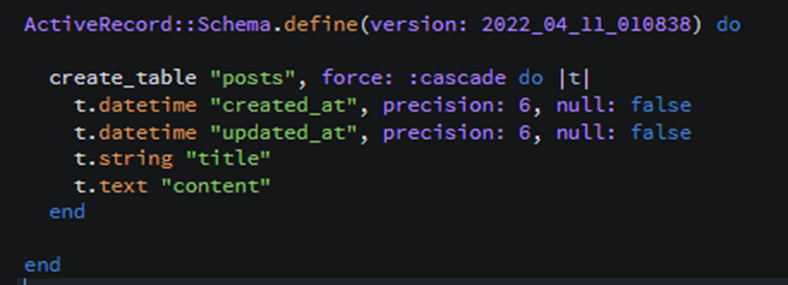
이후에 schema.rb 파일을 확인하면 다음과 같이 컬럼이 추가된 것을 확인할 수 있다
 추가된 컬럼들
추가된 컬럼들
여기까지 하면 CRUD에서 create을 위한 form 정의와 컬럼 생성까지 완료된다