티스토리 구글 애드센스가 나오지 않을 때 100% 해결방법!!
<티스토리 애드센스가 나오지 않을 때 100% 해결방법!!>
구글 애드센스를 시작하고 나서 약 2주 정도가 지났습니다.
하지만, 이상하게 중간 중간에 광고가 사라지더라고요.
인터넷에 검색해보니 여러가지 해결법이 있었는데요. 대표적으로
1. 가만히 두면 나중에 자동으로 생긴다.
2. 애드센드 정책을 뭔가 위반하여 광고가 나오지 않는 것이다.
저는 위의 2개를 다 살펴보았지만 별다른 문제가 없었습니다.
일단 저의 문제점을 말해보면
플러그인으로 나오는 광고 2개 (상단, 하단)은 잘 나옵니다.
문제는 중간에 삽입하는 광고가 한번씩 씹힌다는 것입니다.
아래의 사진은 상단 부분의 광고가 삽입되어 있는 사진입니다.

그리고 다음 사진은 중간에 삽입한 광고가 나와야 할 부분인데 빈공간이 출력되고 있는 현상입니다.
저는 분명히 <2. 예문>과 <다음과 같이~~~> 사이에 광고를 넣었습니다.

아래는 그에 대한 HTML 코드를 넣었습니다.

하지만, 가끔씩 저렇게 보면 나오질 않더라고요.
별의 별짓을 다 해보다가 해결책을 찾았습니다.
<문제 해결>
1. 중간에 광고를 넣을 땐 반드시 "콘텐츠 내 자동 삽입 광고"를 사용해주세요.
- 가끔 "디스플레이 광고"를 사용하시는 분이 있는데 이건 플러그인에 사용하셔야 합니다.

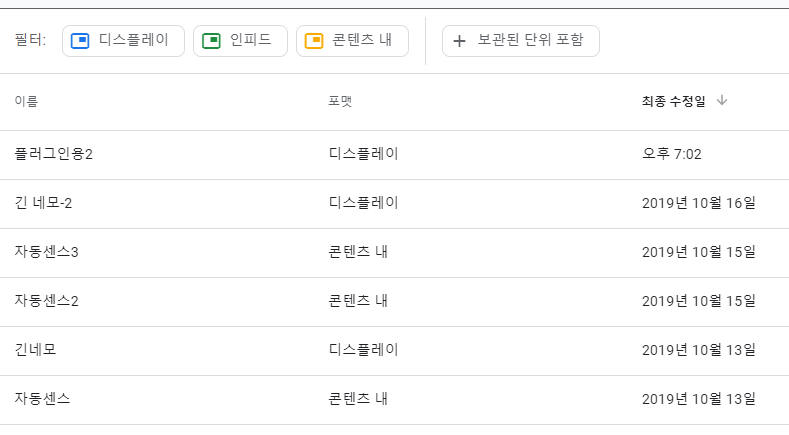
2. 플러그인에 넣는 광고는 따로 만들어 주세요
- 말 그대로 플러그인의 광고는 플러그인에서만 사용할 수 있게 해야합니다.
- 아래와 같이 모든 광고를 구분지어서 만들어주세요.

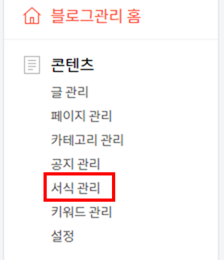
3. 중간에 삽입할 광고는 되도록 서식으로 만들어서 사용해주세요.
- 서식으로 광고를 다는 방법은 아래의 링크를 참조해주세요
- 서식으로 구글 광고 달기 및 하이퍼 링크 달기 ←클릭!
4. 중간 광고 삽입은 제일 마지막에 하세요
- 모든 글을 작성하신 후에 서식을 이용하여 삽인만 하시기 바랍니다.
5. 삽인한 광고 주변을 클릭하거나 만지지 마세요.
- 광고와 떨어진 부분은 괜찮습니다.
6. 글을 작성하신 후 "모바일" 또는 "크롬"이 아닌 다른 브라우저로 접속해서 확인해보세요
- 이 작업은 글을 쓴 후 20~30분 뒤에 하는 것을 추천합니다.
7. 6번에서 광고가 보이지 않을 경우
- 3번~6번까지를 한번 더 반복해주세요.
- 일단 중간 광고가 나오고나면 더 이상 오류는 발생하지 않습니다.
저는 위와 같은 방법을 통해 대부분의 광고가 나오지 않는 현상을 해결하였습니다.
사실 원인은 잘 모르겠으나
티스토리 자체의 버그같기도 하고 인터넷 익스플로러가 구글과 맞지 않는 것도 있는거 같습니다.
왜냐하면 모바일로 보면 잘 보이거든요.(대부분)
더 많은 블로그 만들기 자료를 보고 싶다면 ☜ 여기!!
그럼 이것으로 오늘의 포스팅을 마치겠습니다.
'IT 관련 지식 > 블로그 만들기' 카테고리의 다른 글
| 검색엔진 상위권에 100% 노출 방문자 늘리는 방법 (4) | 2019.11.15 |
|---|---|
| 기초부터 실전까지 VBA 엑셀11 - 조건문 if (0) | 2019.10.29 |
| 서식으로 구글 애드센스, 하이퍼링크 쉽게 달기 (4) | 2019.10.23 |
| 티스토리에 구글 애드센스 게재하기 - 최신방법으로 소개 (0) | 2019.10.13 |
| 티스토리 블로그가 네이버에서 유입이 힘든 이유 (0) | 2019.10.09 |