안녕하세요!
이번에는 블로그에 구글 애드센스를 개제하는 방법에 대해 말해보겠습니다.
구글 애드센스를 신청한지 "10"일정도 뒤에 답장이 왔네요!!
어떤분은 3~4일 만에 온 사람도 있고 해서 답장이 없길래 걱정했었는데 다행이 답장이 왔습니다 ㅠㅠ

그럼 이제 구글 애드센스를 게재하는 방법에 대해 말해드리겠습니다.
1. 구글 애드센스 계정을 활성화 한다.
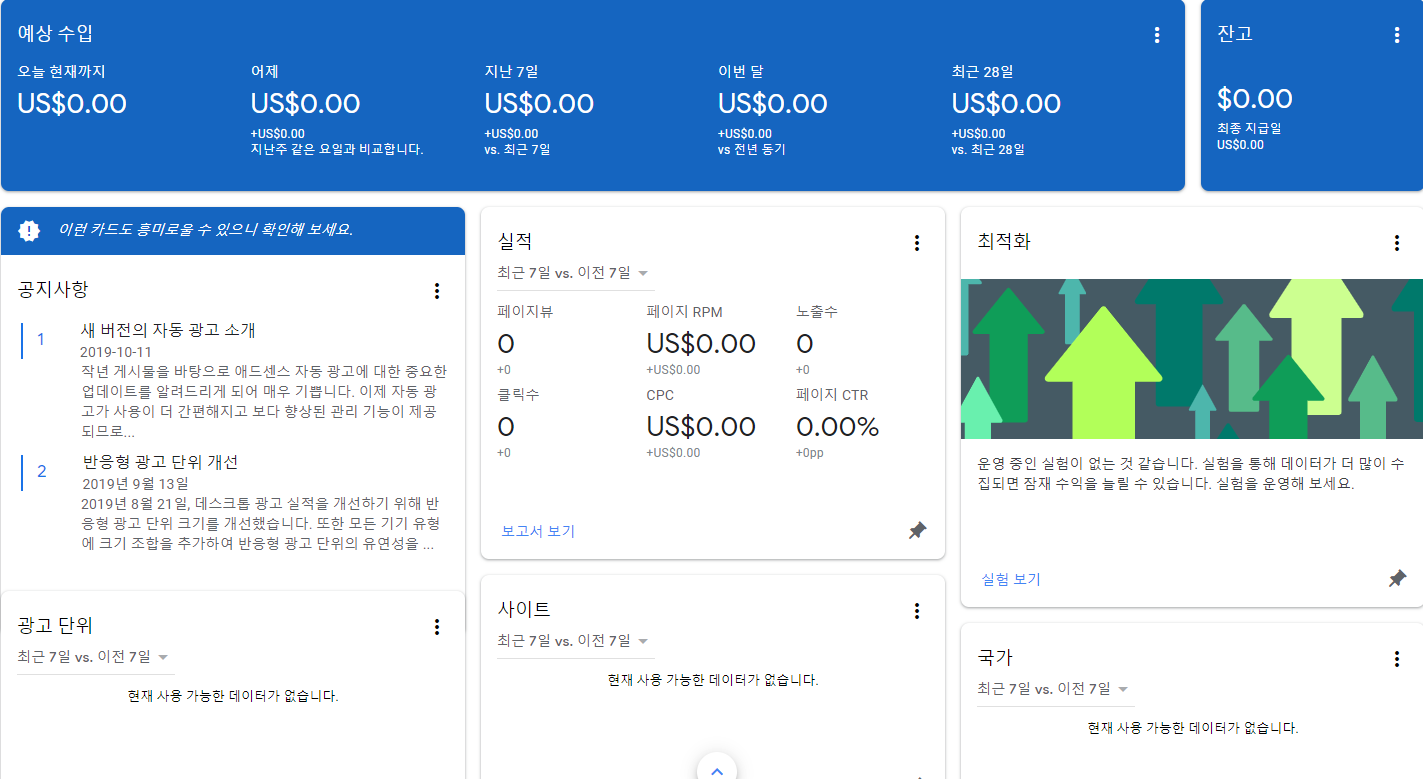
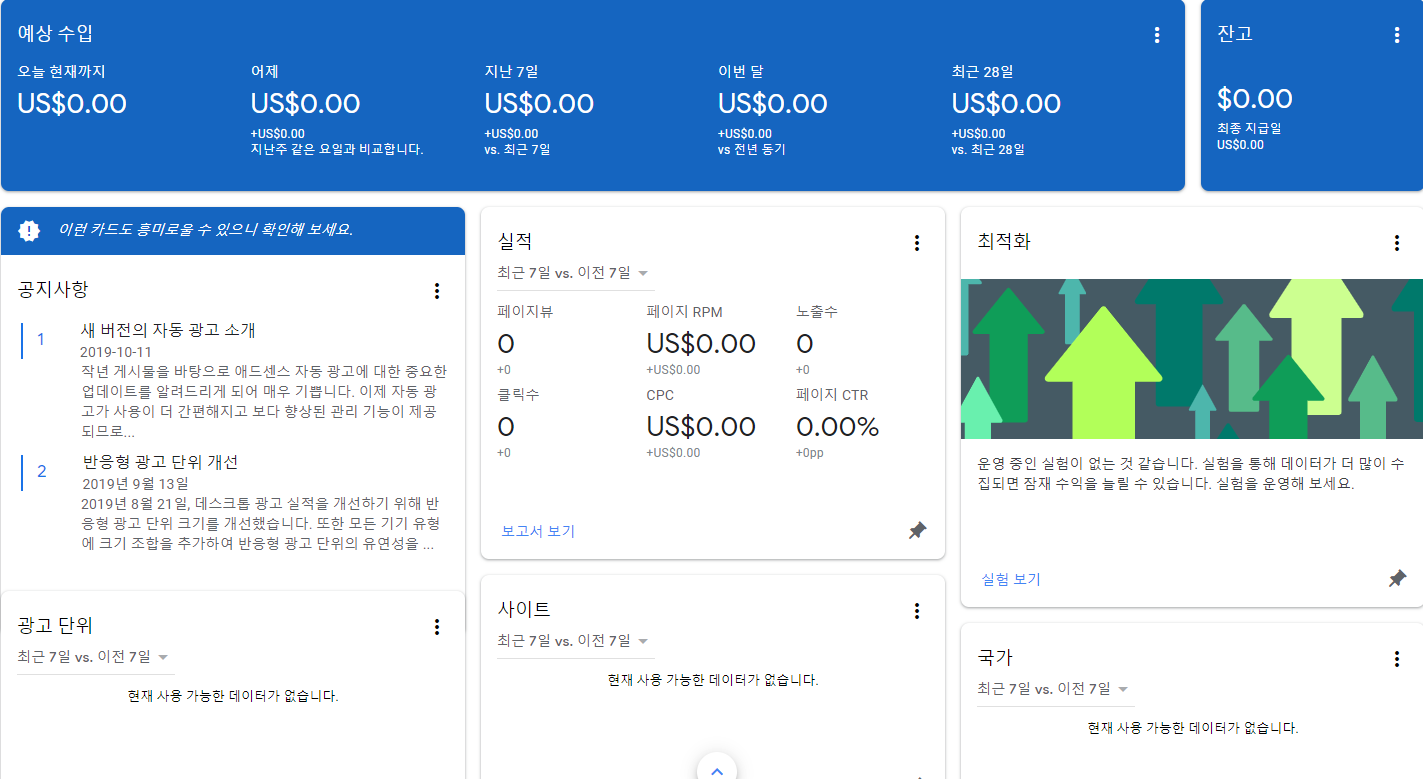
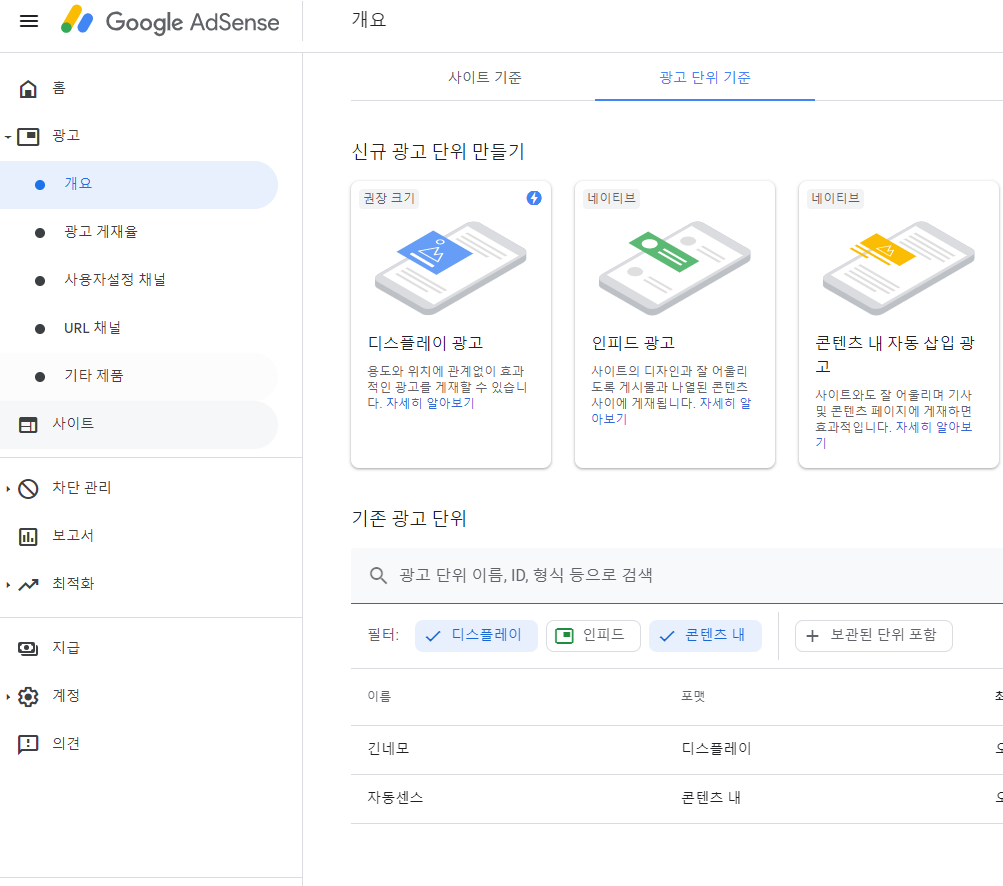
활성화를 마치면 아래와 같은 화면이 메인 화면이되는데 그럼 1단계 완성입니다.

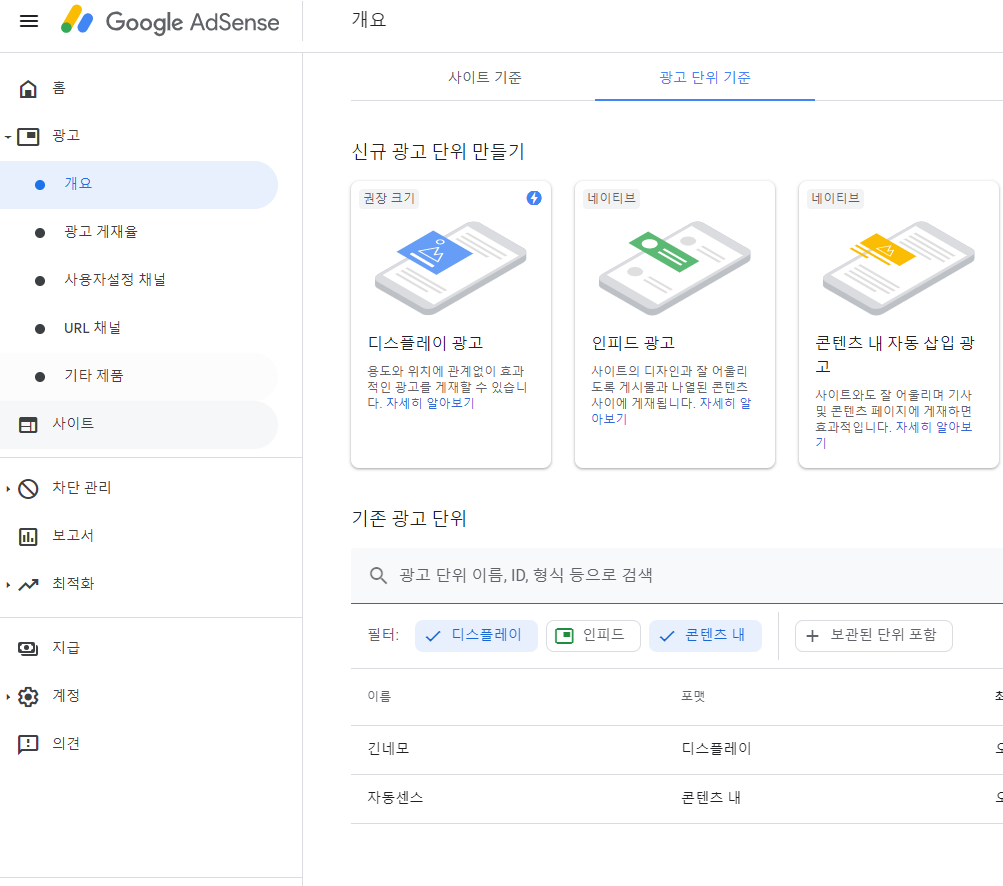
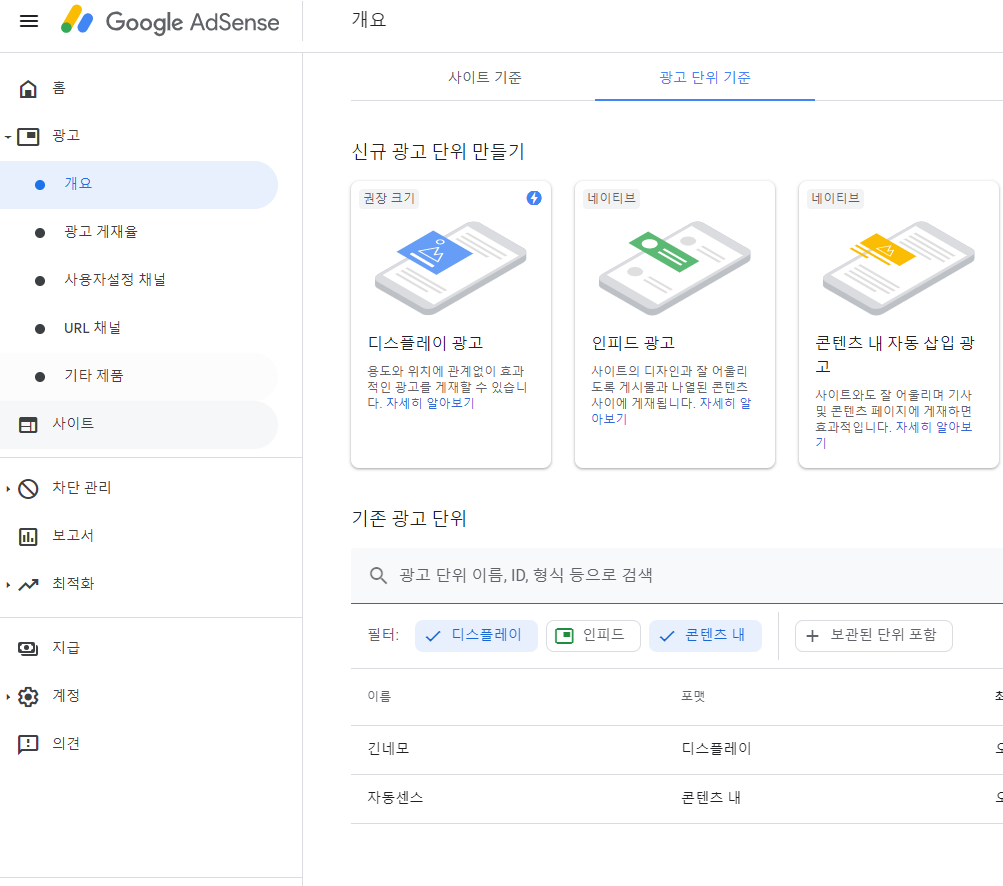
2. 원하는 광고 스타일을 고른다.
디스플레이 광고 - 게시물 한개당 스크립트(Srcipt) 코드를 넣어줘야한다. 대신 원하는 위치에 원하는 모양 삽입 가능
인피드 광고 - 게시물 목록 사이에 광고를 넣어준다
콘텐츠 내 자동 삽입 광고 - 모든 게시글 및 블로그 메인에 자동으로 광고를 넣어준다.

3-1. 디스플레이 광고
저는 "디스플레이 광고"와 "자동삽입 광고"만 사용했습니다.
왜냐하면 딱히 게시글 목록이라는 것도 없고 리스트 사이에 광고가 들어있으면 보는 사람이 클릭 실수를 할 가능성도 있으니까요.
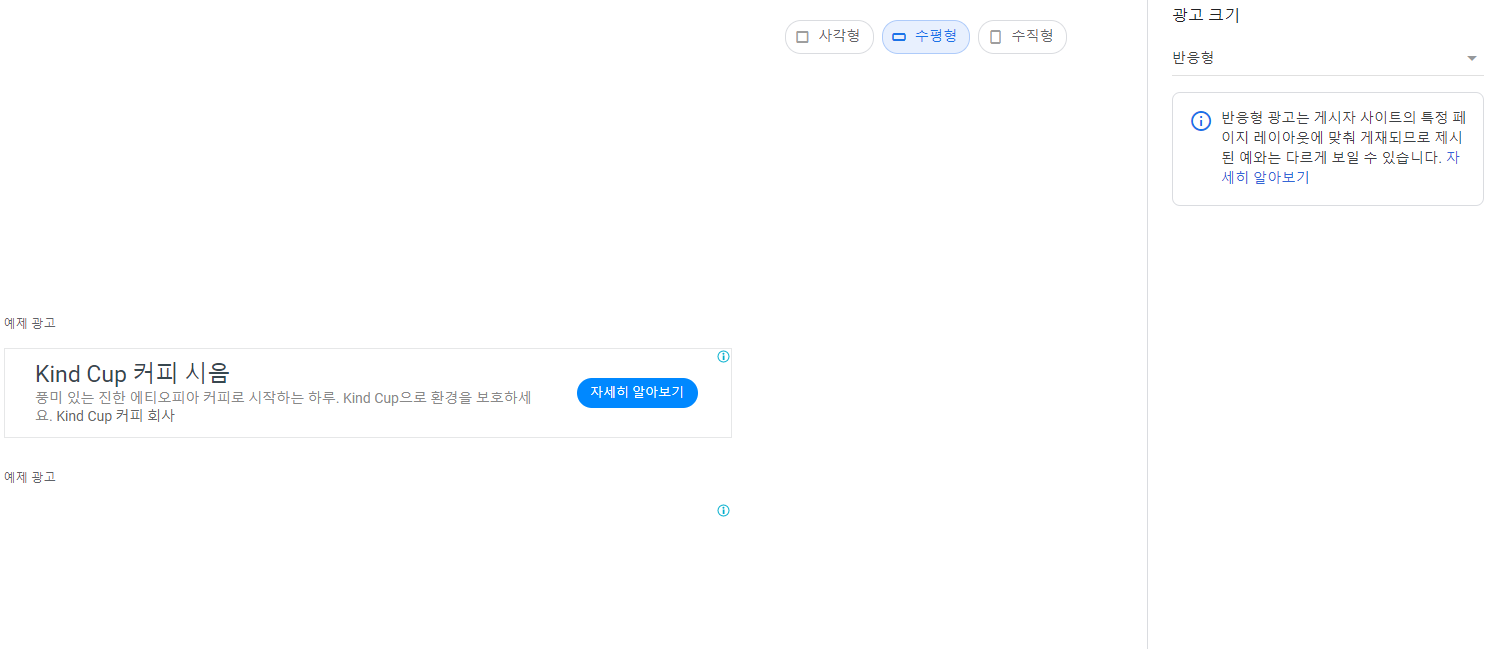
"디스플레이 광고"로 들어가면 아래와 같은 화면이 나옵니다.
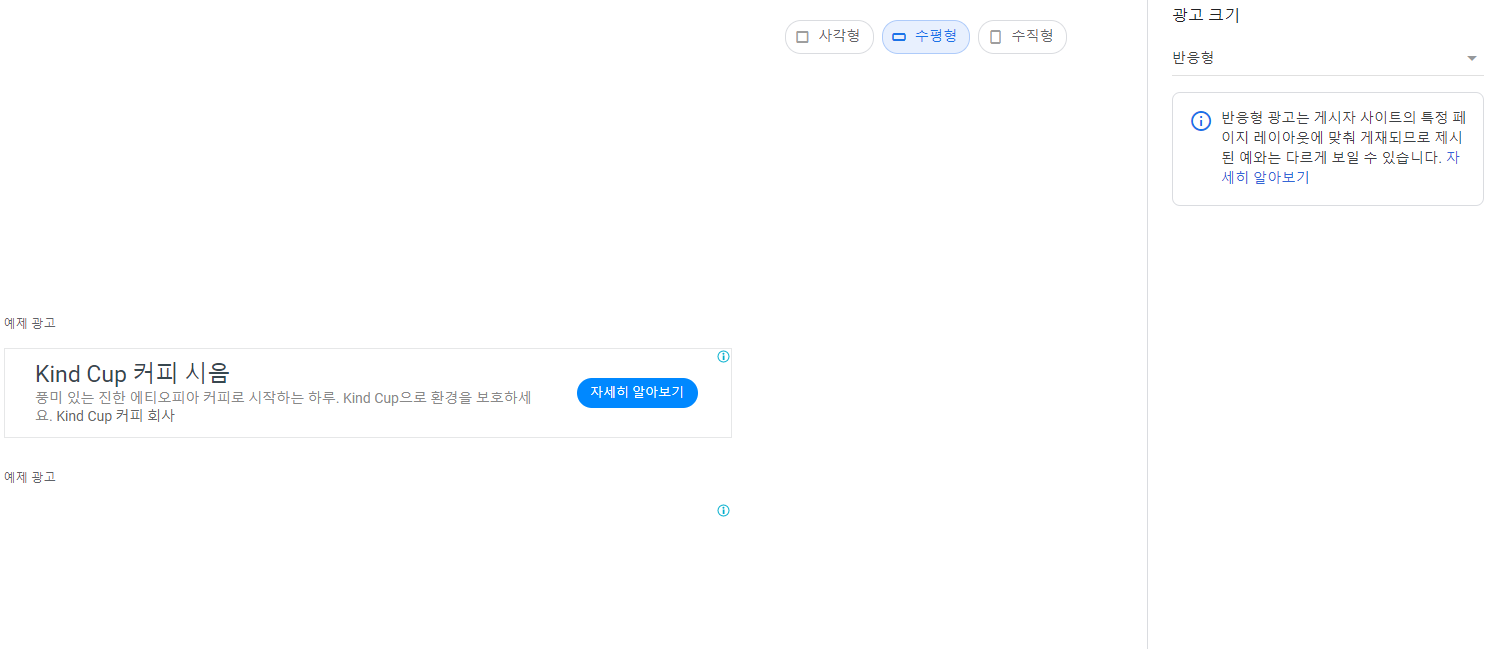
그리고 광고의 종류를 선택화는 화면과 크기를 정하는 곳이 보입니다.
종류는 "수평형"과 크기는 "반응형"이 가장 좋습니다.
그 이유는 수평형이 수익성이 가장 높을뿐더러 여백없이 꽉 차있기때문에 뭔가 거슬리지도 않습니다.
반응형의 경우 PC와 모바일 둘 다 알맞게 사이즈를 조절해주는 기능이기때문에 필수입니다.
이렇게 설정하고 <저장>을 눌러주면 됩니다.

3-2. 디스플레이 광고 삽입하기
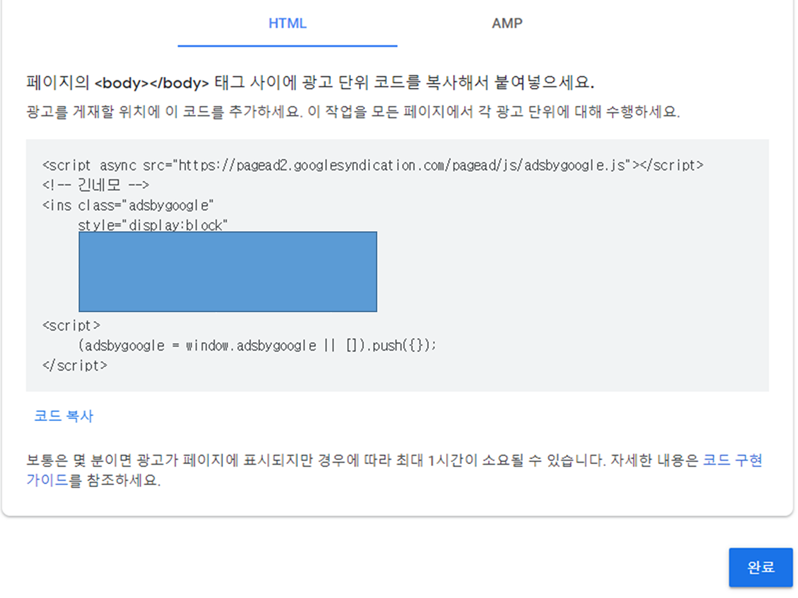
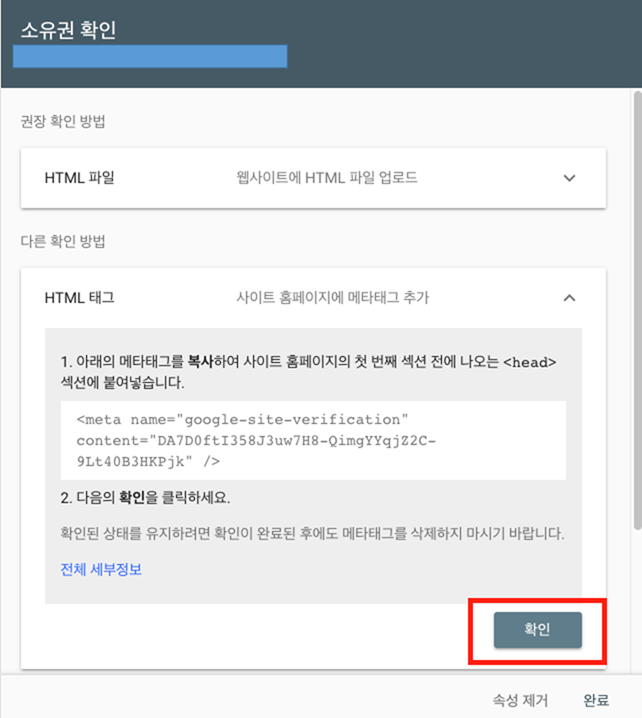
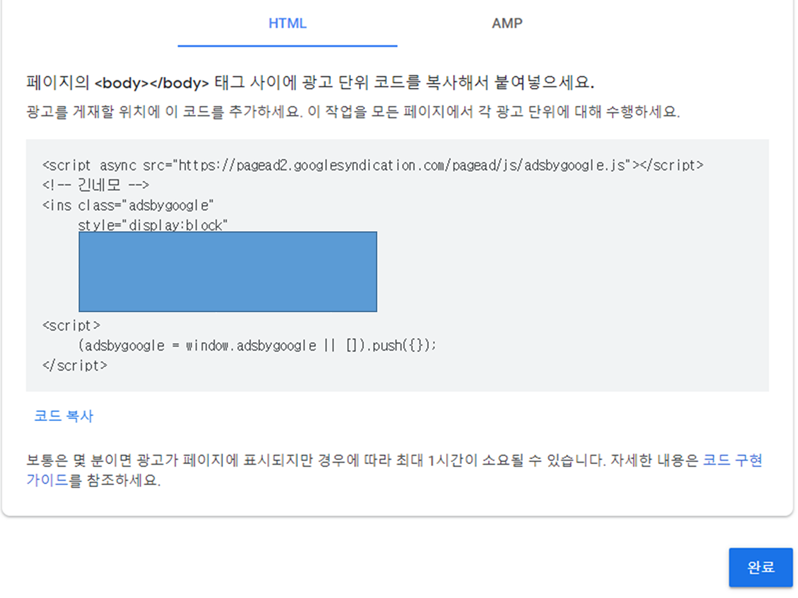
<저장>을 누르면 아래와 같은 화면이 나옵니다.
설명을 보시면
"모든 페이지에서 각 광고 단위에 대해 수행하세요."
라고 되어있으니 게시하신 글에 대해 전부 이행하셔야됩니다 ㅠㅠ
그럼 이제 아래의 코드 전부를 복사합니다.

그리고 게시한 글 중 아무거나 들어가봅니다.
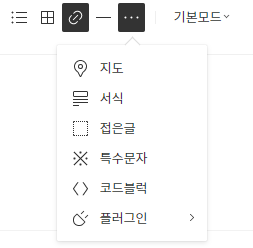
그리고 <HTML 모드>를 사용하여 코드를 붙여넣습니다.
붙여 넣는 위치는 어디든지 상관없습니다.

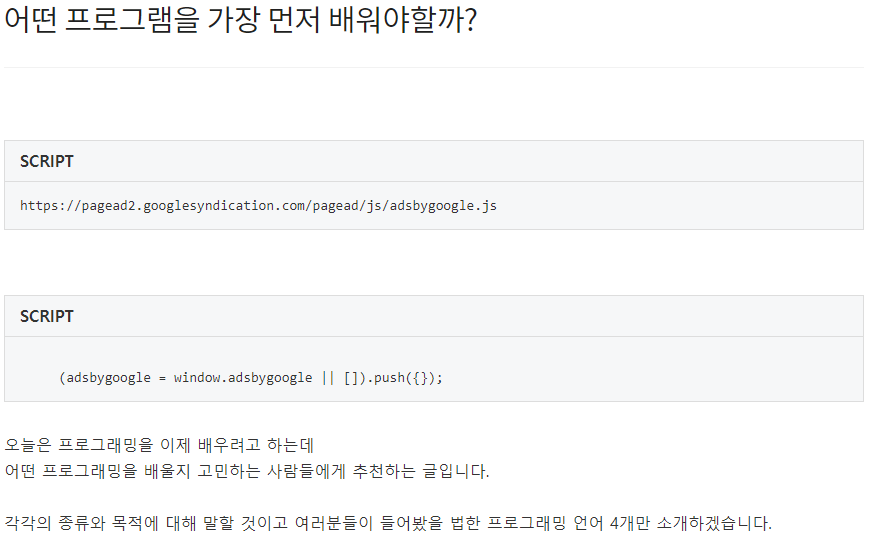
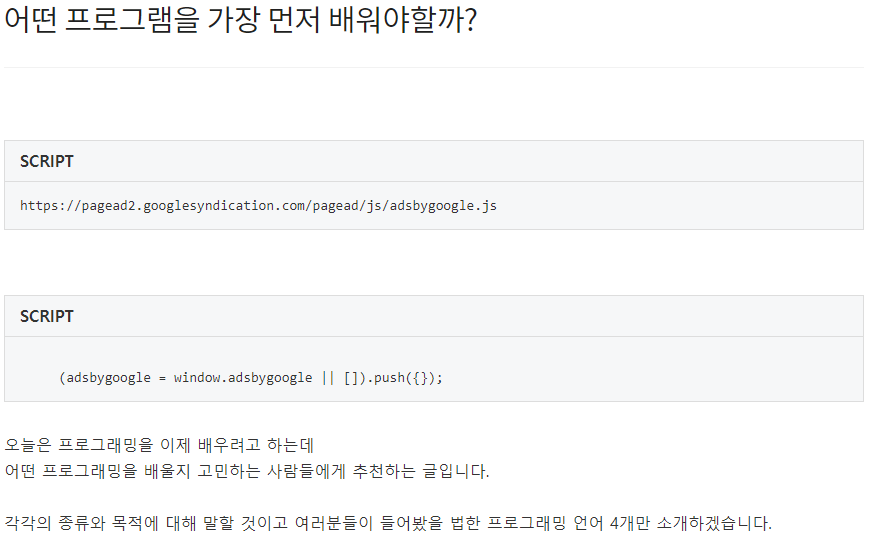
이렇게 붙여넣고 <HTML 모드>에서 다시 <기본 모드>로 돌아가면 아래와 같은 이상한 Script가 생겼을겁니다.

이 Script가 광고게 게재될 위치입니다.
이것을 잘 확인하신 후 게시글의 "수정"을 완료하시면 됩니다.
3-3. 티스토리 플러그인 활성화
이번에는 다시 <내 블로그 관리 → 좌측에 있는 "플러그인" → 구글 애드센스(반응형)>을 클릭해줍니다.

이것을 클릭하면 아래와 같은 화면이 나오는데요
여기서 밑에 보시면 스크립트를 적을 수 있는 곳이 있는데요
여기에 아까 위에서 복사한 코드를 또 붙여넣어주시면 됩니다.

일단 여기까지가 "디스플레이 광고"를 넣는 방법이었습니다.
4. 자동 광고 삽입하기
이번에는 자동 광고를 삽입해보겠습니다.
절차는 비슷하지만 HTML 스트립트를 붙여넣는 곳이 조금 다릅니다.
똑같이 아래와 같은 화면으로 돌아와서 이번에는
"콘텐츠 내 자동 삽입 광고"
를 클릭해줍니다.

4-1. 광고 옵션 설정하기
"디스플레이 광고"와는 다르게 여긴 설정할 것이 거의 없습니다.
저는 아래와 같이 설정했는데요. 여러분도 저랑 똑같이 설정해도 되고 아니면 처음 들어온 상태 그대로 설정하신후
<저장 및 코드 생성>을 클릭합니다.
그리고 그 코드를 복사하여 이번에는 게시글이 아니라!!
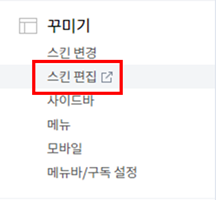
"스킨 편집"
으로 이동해주시길 바랍니다.

4-2. 자동 광고 삽입하기
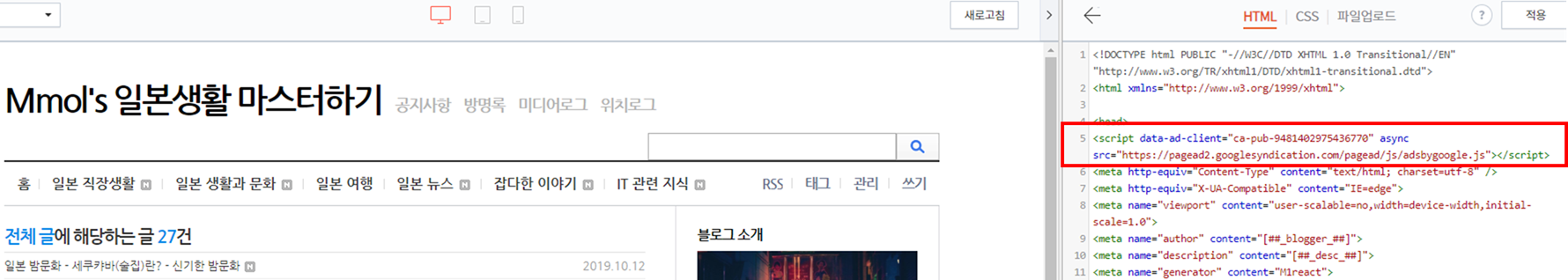
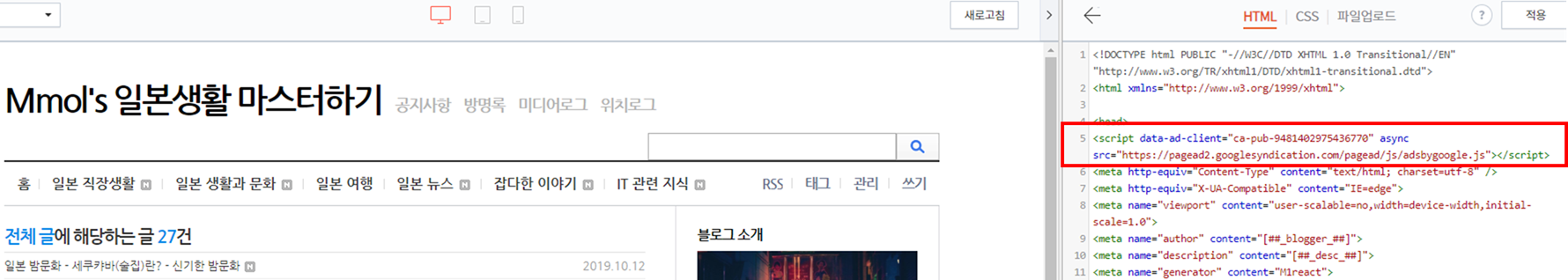
그리고 아래와 같이 <HTML 편집>을 클릭하신후
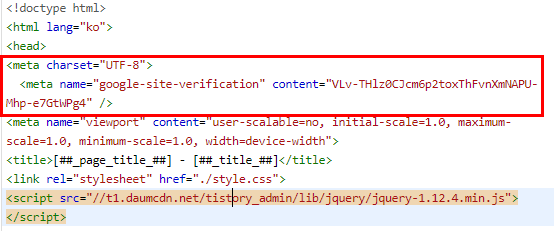
<head> 메타와 </head> 메타 사이에 위에서 복사한 스크립트를 붙여넣으시면 됩니다.

5. 삽입된 광고들 확인하기
이제 광고가 제대로 나오는지 확인을 하시면됩니다.
이때 주의점은 혹시 크롬으로 Adblock 확장 프로그램을 사용하시는 분은 여태껏 넣은 광고들이 안보이니
Internet Explorer로 본인들의 블로그에 접속하시면 됩니다.
<주의점>
1. 광고를 게시한 후 바로 광고가 나오지는 않습니다.
- 약 30분 정도 뒤에 나오는거 같네요.
2. 광고의 갯수는 본인의 블로그 길이에 맞춰주시면 됩니다.
- 꼭 2개라던가 3개라던가 얽메일 필요는 없어요 ㅎㅎ
오늘 포스팅은 여기서 마치겠습니다.
감사합니다.