안드로이드 개발2 - 화면의 문자 수정 및 버튼 추가해보기
오늘은 화면에 버튼을 추가하고 그것을 클릭시 메세지가 나오도록 해보겠습니다.
일단 전의 포스팅에 이어서
안드로이드 개발 - 프로젝트 시작
(가능한한....) 매일 하나씩 안드로이드를 개발하는 방법을 업로드 하겠습니다!! 1. 안드로이드 시작 안드로이드 스튜디오를 실행합니다. 그리고 처음부터 시작하기 위해 를 클릭합니다. 그리고..
mmol.tistory.com
그 상태 그대로 시작해보겠습니다.
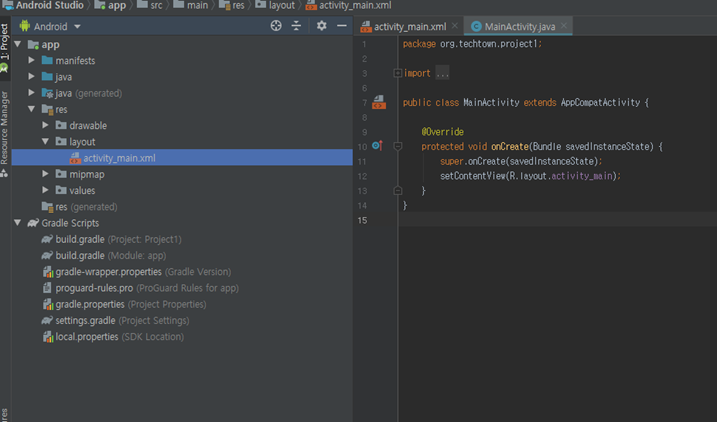
먼저 화면일 실행하면 아래와 같은 화면이 나올겁니다.

여기서 빨간 네모의 의미는
• super : 부모 클래스에 있는 함수를 호출할 때 사용
• super.onCreate() : super로 create를 호출
아마 프로그래밍을 처음하는 분은 무슨 말인지 이해하기 힘들건데요.
한마디로 하면 저 문장이 다른 문장을 "불러오기"한다 이 말입니다.
그리고 왼쪽 에 있는 탭을 보면 activity_main.xml라는 탭이 있는데요

이를 더블클릭하면 화면 미리보기가 나옵니다.
즉, activity_main.xml은 어플의 첫번째 화면구성을 의미한다는 것을 알 수 있습니다.
그럼 이번에는 안드로이드 스튜디오의 구성을 조금 살펴보겠습니다.

각 탭의 의미
- Design은 그래픽 상의 그림을 보여주고
- Text는 그에 대한 프로그래밍을 보여준다.
이제 화면에 나오는 문자를 수정해도록 하죠.

Text에 있는 “Hello Android”의 텍스트를 아무 문장으로 바꿔봅시다.
그리고 오른쪽 상단에 있는 실행(Run) 버튼을 누르면 어플이 실행되며
입력했던 문자가 표시되는 것을 확인할 수 있습니다.
이번에는 버튼을 추가해보겠습니다.
그 전에 화면에 있는 모든 컨텐츠를 제거해주세요
"디자인"탭의 그래픽 화면에서 모든 사항을 드래그 해주세요.

그리고 "Delete"키를 이용하여 삭제 해주시면됩니다.
그리고 (아직 "Design탭 상태) 왼쪽을 보면 Command 탭에 "Button"이라는 항목이 있습니다.
이것을 드래그 하여 화면의 정중앙에 가져다 놓습니다.

그리고 가져다 놓은 "Button"을 더블클릭 하면 아래와 같은 화면이 나옵니다.

오른쪽을 보면 "OnClick"과 "Text" 항목이 보입니다.
둘의 차이점을 잠깐 설명하자면 아래와 같습니다.
- Text : 화면 상에 표시되는 버튼의 이름
- onClick : 함수로써 호출될 이름
각각 아래와 같이 입력해주세요.
Text = 아무거나 넣어주세요
onClick = onButton1Clicked
그리고 다시 <Text탭>으로 이동합니다.
그럼 아래와 같이 여러분들이 설정한 값이 적용되었음을 확인할 수 있습니다.

그럼 이제 실제로 반응하는 소스코드를 입력해보겠습니다.
위에 있는 <Mainactivity.java> 탭으로 이동합니다.
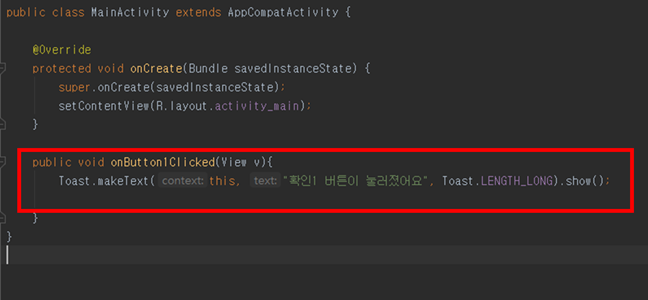
그리고 아래와 같이 소스코드를 입력하는데 여기서 "주의점"이 있습니다.
회색으로 작게 보이는 글자들(context: / text:) 는 절대 입력하지 마세요.
소스코드 입력시 "자동"으로 출력되는 문자입니다.

소스코드의 요소를 잠깐 설명하자면
- Toast : 메세지를 잠깐 켰다가 끄는 기능
위와 같이 입력했으면 "실행(Run)"을 합니다.
그럼 아래와 같은 화면이 나옵니다.

이상으로 "화면에 출력되는 문자 변경과 버튼 생성편"을 마치겠습니다.
'IT 관련 지식 > 안드로이드 개발' 카테고리의 다른 글
| 안드로이드 System UI isn't responding 100% 해결법 (4) | 2021.01.18 |
|---|---|
| 모든 해결법! The emulator process for AVD Pixel_4_API_30 was killed -1 (0) | 2020.12.01 |
| 안드로이드 개발3 - 버튼에 전화, 인터넷 연결 기능 넣기 (0) | 2019.10.17 |
| 어떤 프로그램을 가장 먼저 배워야할까? (0) | 2019.10.12 |
| 안드로이드 개발 - 개발 프로그램 설치 및 프로젝트 시작 (0) | 2019.10.05 |









