검색엔진 상위권에 100% 노출 방문자 늘리는 방법
<검색엔진 상위권에 노출 가능한 방법>
남들이 다 똑같이 하는 분석은 하지 않았습니다.
구글, 네이버 등 여러 검색엔진에서 상위권에 노출되기 위해 별의별 노력을 다 했고
여러 블로그, 웹사이트에 들어가서 HTML도 보고 제 블로그 접속자 수 도 분석하여 낸 결과입니다.
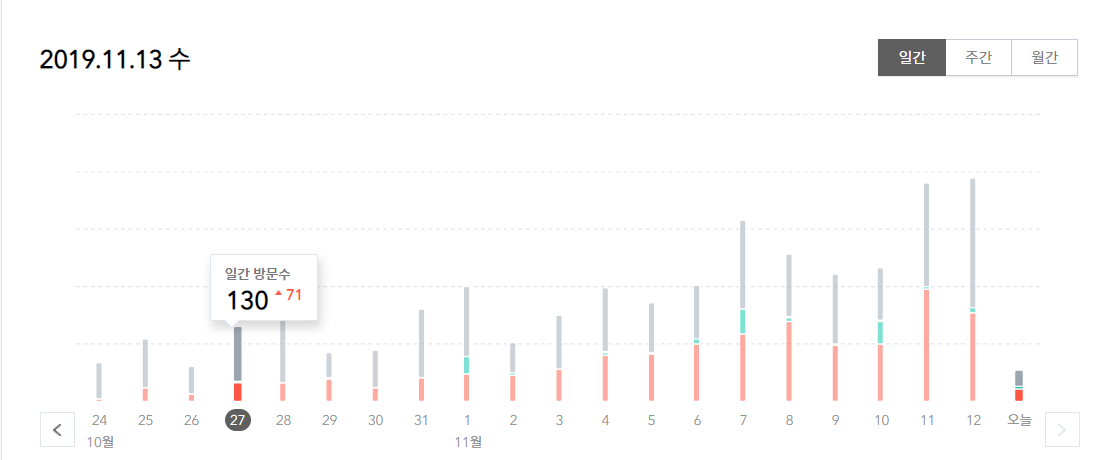
먼저 처음 블로그를 시작했을 때(10/1)와 지금 글을 쓰고있는 현재(11/13)를 비교하여 보여드리겠습니다.
대략 한 달 조금 더 지났는데요. 현재는 매일 200명 정도의 사람이 방문하는 블로그가 되었습니다.
아래의 사진을 보면 블로그를 만들고 "처음 2주간은 사람이 거의 들어오지 않았습니다."
그리고 2주후부터 사람들이 조금씩 들어오기 시작합니다.
(13일에 갑자기 급등한 이유는 친구들한테 보여줘서입니다...ㅎㅎ)

2주 뒤부터는 적어도 30~40명의 사람들이 매일 들어왔습니다.
그리고 약 한달뒤인 11월부터는 최소 100명이상이 매일 접속하는 블로그가 되었습니다.

지금부터 이렇게 방문자를 꾸준히 늘릴 수 있는 비법을 소개하겠습니다.
참고로 티스토리의 경우 구글에서의 유입이 대부분이기때문에 구글을 중심으로 쓰겠습니다.
또한 제일 아랫부분은 핵심내용이 있으니 꼭 봐주시길 바랍니다.
1. 가능한한 하루에 1개씩 쓰자
솔직히 이거에 대해서는 타협점이 없습니다.
구글 검색봇은 일정기간 글이 없는 블로그를 죽은 블로그로 간주한다고합니다.
반대로 주기적으로 글이 올라오는 글은 그만큼 구글봇이 자주 색인을 한다는 뜻이지요.
그래서 가능한한 하루 or 이틀에 한개의 포스팅을 반드시 쓰는 것이 좋습니다.
참고로 예약쓰기를 해도 블로그의 품질에는 아무 문제가 없으니 하루 or 이틀 간격으로 예약쓰기를 하는 것도 좋습니다.
2. 게시한 글은 바로 구글 서치콘솔로 색인을 하자
포스팅을 한 후 구글 봇이 여러분의 포스팅을 검색하여 찾는데까지는 많은 시간이 소요됩니다.
(최소 3~4일 소요됨)
그렇기 때문에 포스팅을 게시하셨다면
바로바로 색인을 하는 것이 좋습니다.
색인하는 방법은 아래의 링크를 참조해주시면 감사하겠습니다.
[IT 관련 지식/블로그 만들기] - 블로그 만들고 구글에 등록까지 하기 - 색인하기
3. 본문에 간단히 <h1>로 키워드를 달자
티스토리가 새로운 에디터로 변화하면서 장점과 단점이 생겼는데
바로 제목이 <h1>로 인식이 안된다는 단점이 생겼습니다.
구글봇은 <h1>를 어느정도 참조하여 이 글이 어떠한 내용을 갖고 있는지 예측하는데 새로운 에디터는 제목을 <h1>로 취급하지 않기 때문에 이 부분이 없는 것으로 나옵니다.
그래서 저는 항상 포스팅을 쓸 때 제일 위에 주제를 <h1>로 씁니다.
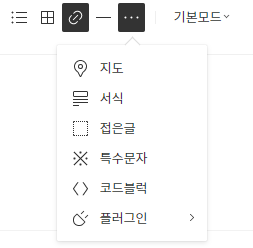
<h1>로 쓰는 방법은 간단합니다.
글자 크기를 "제목1"로 변경하시면 됩니다.
4. 키워드를 2~3번 반복하기
본문에 키워드를 반드시 2~3번 이상 반복해야합니다.
반복이 적을 경우 구글봇이 별로 상관없는 내용이라고 생각하여 우선순위에서 뒤로 미루거나 아니면 아얘 검색 목록에 표현이 안될 수 도 있습니다.
제일 중요하다고 생각하는 핵심 키워드를 본문에서 2~3번 반복하는 것도 중요합니다.
5. 가능한한 길게 쓰기
길게 쓴 글일수록 구글 봇은 양질의 포스팅이라고 판단하여 상위권에 게시해줍니다.
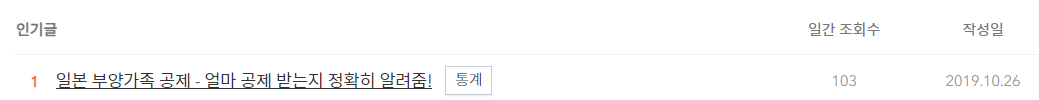
예를들어, 아래의 포스팅은 아마 제가 올린 포스팅 중에서 가장 긴 포스팅입니다.

보시다 시피 올린지 2주밖에 지나지 않았는데 하루에 100명이나 볼 만큼 인기가 있습니다.
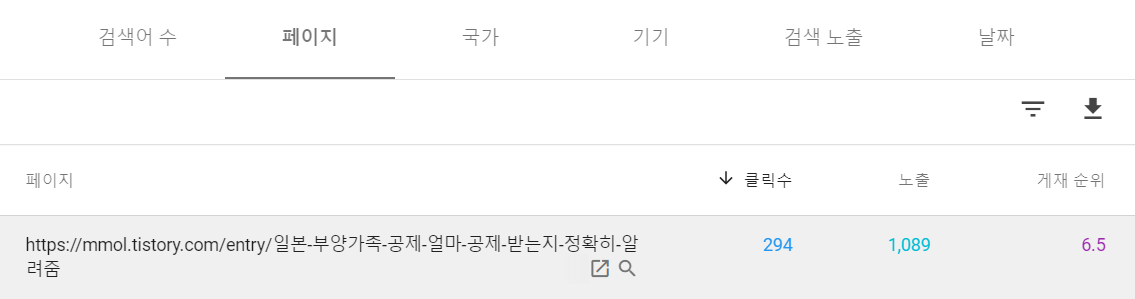
또한 구글 서치 콘솔에서 봐도 상당히 높은 게재 순위를 보여줍니다.

이것만 보더라도 길게 쓰는 것이 검색 상위 노출에 도움이 된다는 것을 알 수 있습니다.
조금 알아보니 대략 "700자 이상" 쓴다면 길게 쓴 것으로 인식한다고 합니다.
6. 그림은 alt로 주석 넣기
티스토리가 새로운 에디터를 사용하면서 생긴 또 다른 단점입니다.
구 버젼의 에디터에서는 글쓰기 기능 내에 그림에 태그를 달 수 있었지만 지금은 불가능합니다.
그래서 따로 HTML로 수정을 해줘야하는 데요. 그림 파일을 넣는 포스팅의 경우 이를 해주는게 좋습니다.
하는 방법은 다음과 같습니다.
① 그림파일을 게시하고 HTML 모드로 들어간다.
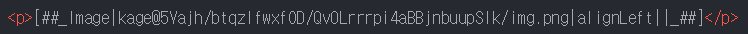
② 그리고 다음과 같은 부분을 찾습니다.

③ 마지막 부분의 II 부분 사이에 alt = "키워드"를 넣습니다.
이렇게 하면 그림에 대그를 달 수 있습니다.
마지막으로 방문자 수를 늘릴 수 있는 방법입니다.
사실 제일 중요한 것은 "컨텐츠 선정"입니다만.... 이런 이야기는 블로그는 여러분들이 정해야하는 사항이기때문에 저는 기술적인 이야기만 해보겠습니다.
바로 글 마지막 부분에 이전글 태그를 다는 것입니다.
예를 들면 이런 것입니다.
[IT 관련 지식/VBA 공부] - 기초부터 실전까지 VBA 엑셀1 - 매크로 사용준비
[IT 관련 지식/VBA 공부] - 기초부터 실전까지 VBA 엑셀7 - Const 상수 선언
[IT 관련 지식/VBA 공부] - 기초부터 실전까지 VBA 엑셀14 - 메세지 박스 MsgBox
일본에서 이야기하는 한국뉴스!
[일본 뉴스] - 일본 뉴스 분석 - 日 주요 언론, 조속한 한일 정상회담 개최 촉구
[일본 뉴스] - 일본 뉴스 분석 - 아베, 이 총리에게도 "국가간 약속지켜야" 거듭 억지
직장인인데 일본에서 친구를 만들고 싶다고요? 👈Click!
저는 항상 이런식으로 글 마지막에 다른 글들의 태그를 답니다.
이렇게 하면 이용자들이 좀 더 블로그에 머물고 더 많은 글을 보게됩니다.
사실 이 효과로 방문자가 정말 크게 늘었습니다.
블로그를 운영하시는 분들은 꼭 활용해보시길 바랍니다.
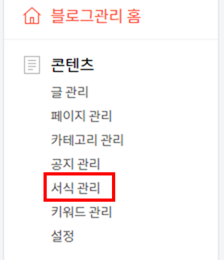
참고로 이런 것은 서식을 이용하면 쉽게 할 수 있는데 이것은 아래의 링크를 참조하시길 바랍니다.
[IT 관련 지식/블로그 만들기] - 서식으로 구글 애드센스, 하이퍼링크 쉽게 달기
이상으로 이번 블로그를 마치겠습니다.
'IT 관련 지식 > 블로그 만들기' 카테고리의 다른 글
| 티스토리 VS 구글 블로그(Blogger) 검색 SEO 결과 비교 (0) | 2020.02.17 |
|---|---|
| 구글 Blogger의 sitemap, res 등록 방법 및 블로그 시작하는 방법 (0) | 2020.02.11 |
| 기초부터 실전까지 VBA 엑셀11 - 조건문 if (0) | 2019.10.29 |
| 티스토리 구글 애드센스가 나오지 않을 때 100% 해결방법!! (0) | 2019.10.26 |
| 서식으로 구글 애드센스, 하이퍼링크 쉽게 달기 (4) | 2019.10.23 |