안드로이드 개발 - 개발 프로그램 설치 및 프로젝트 시작
<안드로이드 개발 - 개발 프로그램 설치 및 프로젝트 시작>
1. 먼저 아래의 링크로 들어가서 <안드로이드 스튜디오>를 실치해주세요
https://developer.android.com/studio/?hl=ko
Download Android Studio and SDK tools | Android Developers
developer.android.com

설치는 간단히 "Next"를 눌러주는것 만으로 끝납니다.
여기서 주의 사항이 있는데요!
"이미 안드로이드 스튜디오를 사용하신 분"은
꼭 이전 파일을 삭제한 후에 설치 해주셔야합니다.
이전 버젼 파일의 장소는
C:\Program Files (x86)\Android\Android Studio
C:\Users\<사용자 계정폴더>\android
C:\Users\<사용자 계정폴더>\Android Studio<버젼>
C:\Users\<사용자 계정폴더>\Appdata\Local\Android\Sdk
이렇게 4군데의 폴더에 남은 데이터가 없는지 확인후 <프로그램 제거>에서 Android Studio를 제거해주시면 됩니다.
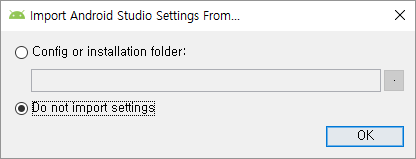
설치가 끝나면 이런 화면이 뜨는데
아랫쪽을 선택후 <OK>를 누르시면 됩니다.

그리고 나면 설치전 설정 화면이 나오는데 전부 기본적으로 "Next"를 클릭 하시면됩니다
그러면 자동으로 설치가 진행됩니다.

중간에 명령프롬프트 실행에 대한 실행 허락에 대해 "예" "아니오"가 나오는데
"예"를 클릭하시면 됩니다.
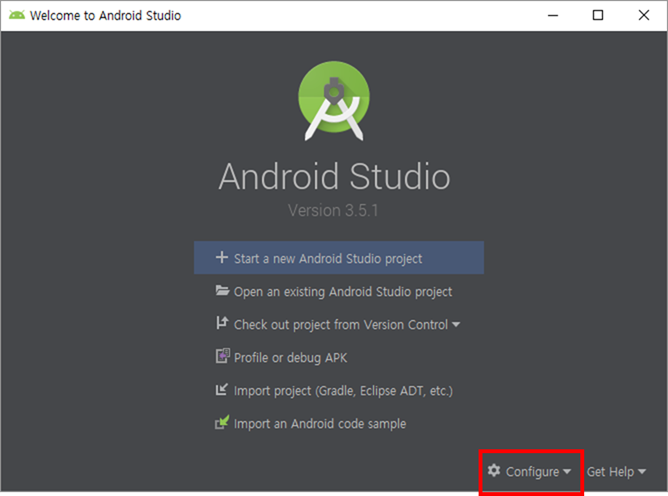
설치가 완료되면 아래와 같은 화면이 출력됩니다.

그리고 하단에 있는 "Configure"를 클릭하고
<SDK Manager>
를 클릭합니다.
그리고 아래와 같은 절차로 진행합니다.
[SDK Tools] -> 아래 사진과 똑같이 체크 -> Apply

추가로 체크한게 있다면 다운로드를 진행하게 될겁니다.
이렇게 설치가 완료되었습니다.
(가능한한....) 매일 하나씩 안드로이드를 개발하는 방법을 업로드 하겠습니다!!
2. 안드로이드 시작
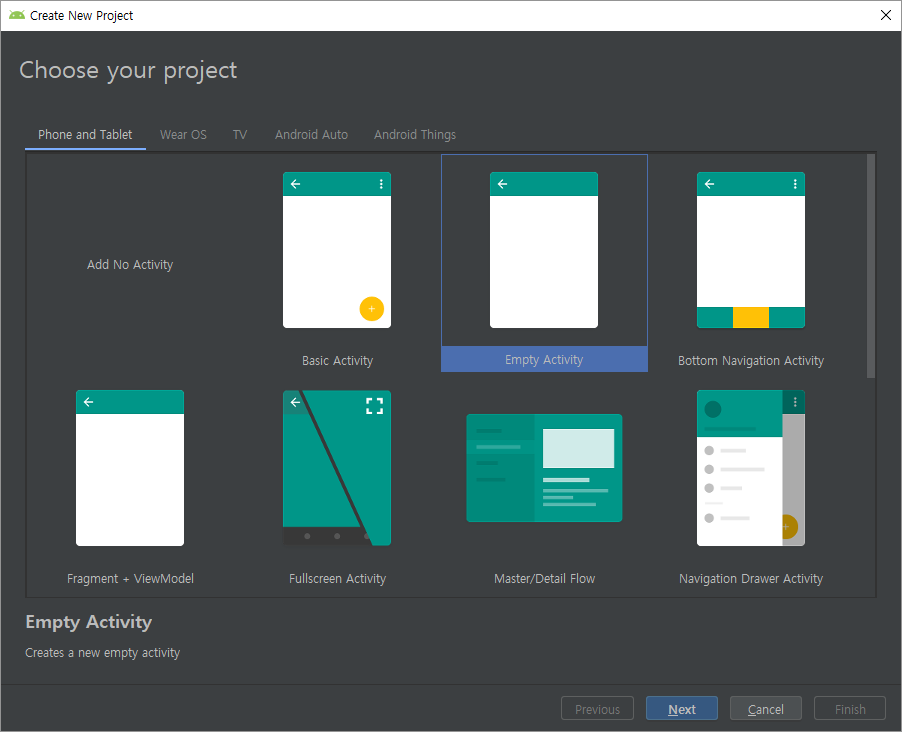
안드로이드 스튜디오를 실행합니다.
그리고 처음부터 시작하기 위해 <Empty Activity>를 클릭합니다.

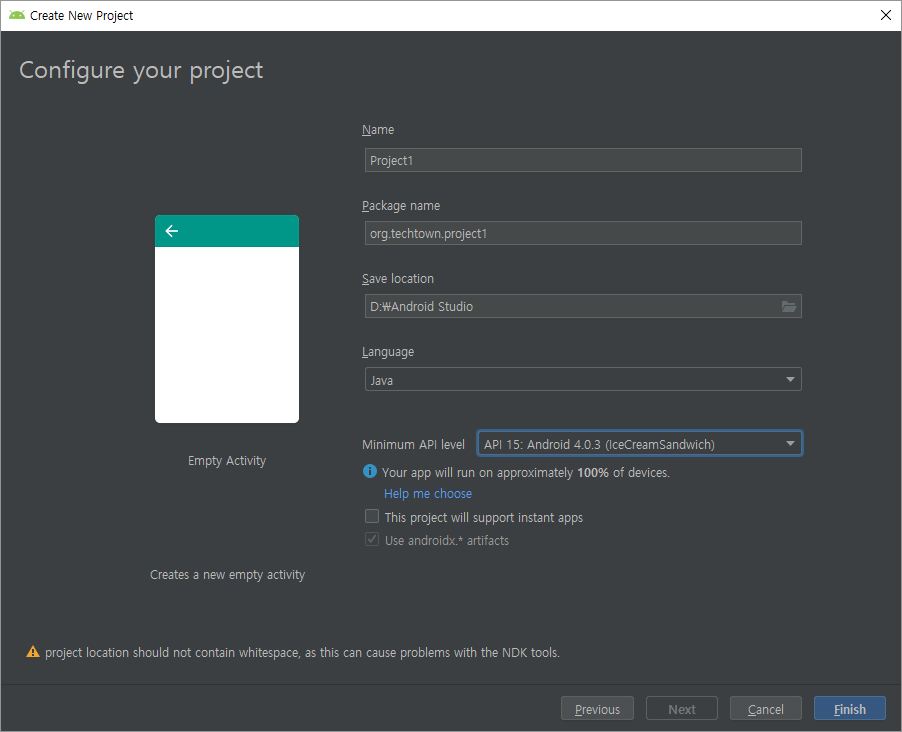
그리고 다음과 같이 설정후 "Finish"를 누릅니다.

<Name>부분과 <Pakage_name>에서 마지막 부분은 마음대로 바꾸셔도 상관없습니다.
여기서 <Pakage_name>이란 컴퓨터로 따지면 디렉토리(폴더)입니다.
즉, <Name>이 같더라도 저장하는 장소(Pakage_name)이 다르면 상관없이 프로젝트를 만들 수 있습니다.
<Finish>를 누르면 프로젝트를 만드는데
이 부분에서 상당히 시간이 걸립니다.(특히 처음 프로젝트를 시작하신 분들은 더 걸림....)
저는 대략 15~20분쯤 걸렸네요 ㅎㅎ
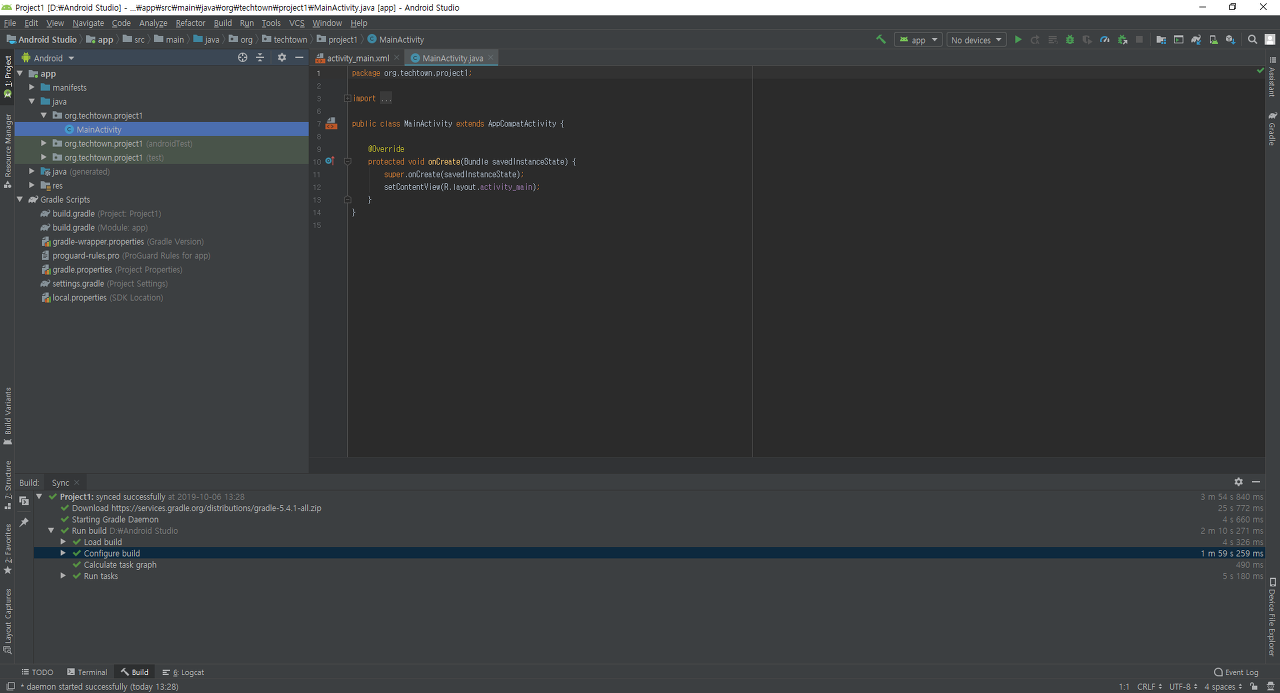
완료가 되면 이러한 화면이 나옵니다.

꼭 코딩을 입력하는 부분에 화면과 같이 자동으로 쓰여져 있는 프로그래밍과
하단에 초록색 체크가 전부 들어왔으면 완료된 것입니다.
가운데 가장 커다란 화면을 보시면 탭이 2개 있습니다.
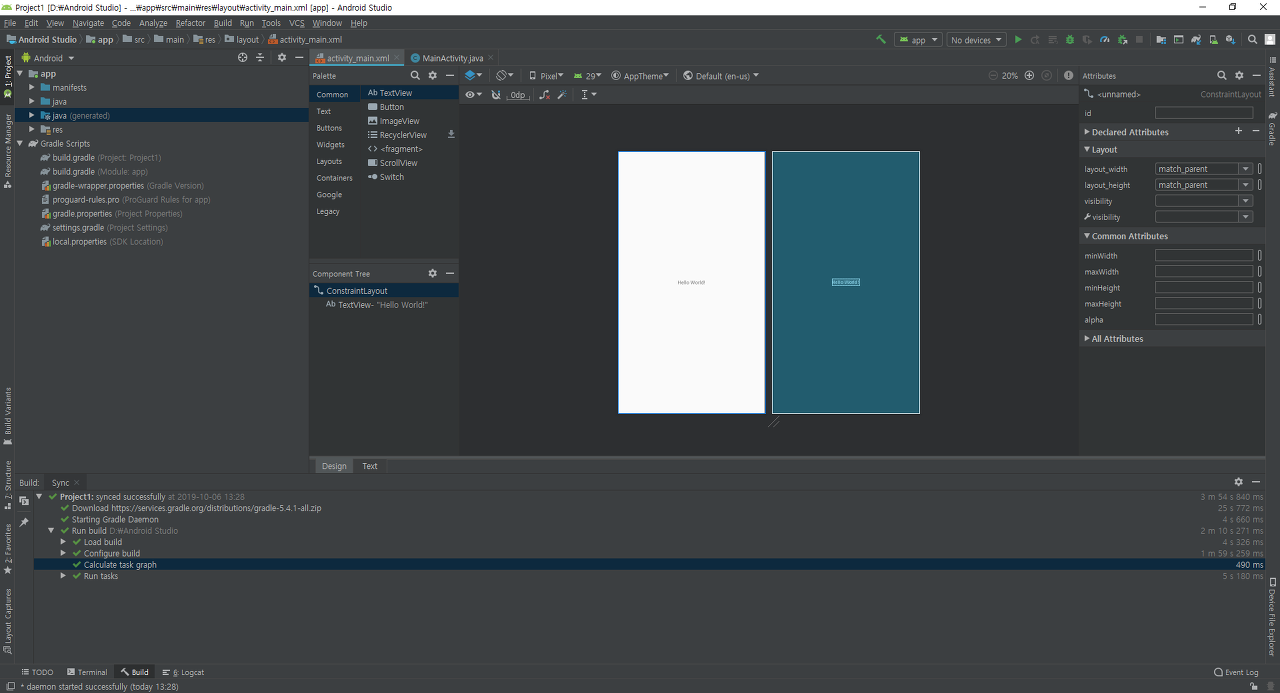
1. activity_main.xml
여길 보면 또 2개의 화면으로 나뉘어져 있는데
흰색 : 실제로 모바일에서 화면을 볼때 이미지
파란색 : 프로그래밍상 화면의 구성요소
를 나타냅니다.

3. 가상 휴대폰 만들기
이제부터 가상 단말기를 만들어 보겠습니다.

오른쪽 상단을 보면 왼쪽과 같은 모양의 아이콘이 있는데
이것을 클릭합니다.
그리고 하단 바에 있는 <Create Device>를 선택해줍니다.
그러면 아래와 같은 그림이 나오는데 되도록이면 해상도가 높은 것을 선택하여 <Next>를 눌러줍니다.

다음 화면에서 API Level이 26 이상인 시스템중 아무거나 골라서 <Download>를 클릭하시면됩니다.
파일이 조금 크니 천천히 기다리시면 되겠습니다.
혹싱 여기서 다운로드가 끝났는데 에러가 발생하는 분은 ABI에서 x86이 아닌 다른걸 선택하시면됩니다.

다운로드가 완료되서 <Next>를 누르면 아래의 화면이 나오는데 비슷한 설정으로 맞추신 다음 <Finish>를 누르면됩니다.

여기까지 하면 이제 가상 단말기가 완성됩니다.
4. 가상 휴대폰 실행하기
그런 다음 오른쪽을 보면

과 같은 아이콘이 있는데 이것을 클릭해줍니다.
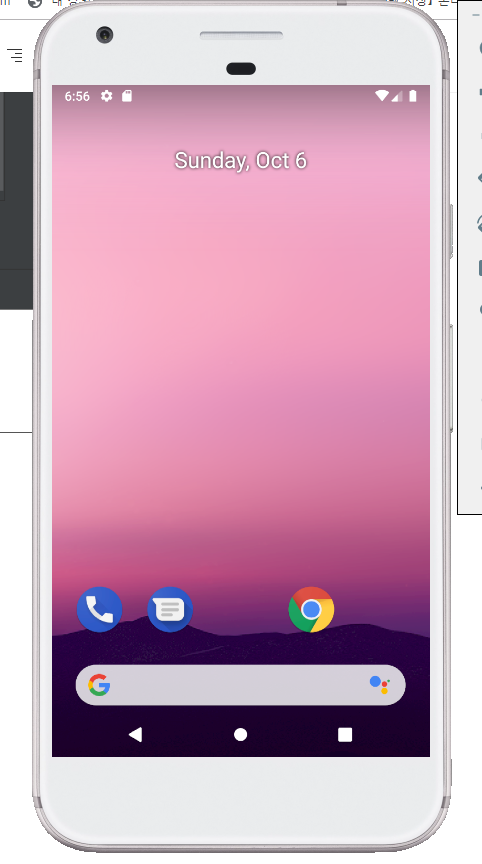
그럼 아래의 그림과 같은 화면이 나오는데 이렇게 나오면 성공입니다.
주의사항
1. 먼저 휴대폰 모양의 화면이 나온 다음 아무것도 만지지말고 가만히 기다리시면 됩니다.
2. 휴대폰의 배경 및 아이콘으 모양은 다를 수 있습니다.

일단 오늘은 여기까지 하고 다음에 또 이어서 나가겠습니다.
'IT 관련 지식 > 안드로이드 개발' 카테고리의 다른 글
| 안드로이드 System UI isn't responding 100% 해결법 (4) | 2021.01.18 |
|---|---|
| 모든 해결법! The emulator process for AVD Pixel_4_API_30 was killed -1 (0) | 2020.12.01 |
| 안드로이드 개발3 - 버튼에 전화, 인터넷 연결 기능 넣기 (0) | 2019.10.17 |
| 어떤 프로그램을 가장 먼저 배워야할까? (0) | 2019.10.12 |
| 안드로이드 개발2 - 화면의 문자 수정 및 버튼 추가해보기 (1) | 2019.10.09 |